
- “Code washing” by Ezu is licensed under CC BY-NC-ND 2.0
When asked the most important thing I should teach my students, the MIT student I was interviewing simply stated , ‘ teach them logic.’ – Mr. Le Duc
SUMMARY
- I extended my knowledge of coding and game development. I also learned how to create simple flowcharts and deal with the challenges of creativity
PRACTICE ROOM (TUTORIALS)
Unity

CLASSROOM (THEORY & ANALYSIS)


- Screenshot from Brandon Grasley YouTube Channel
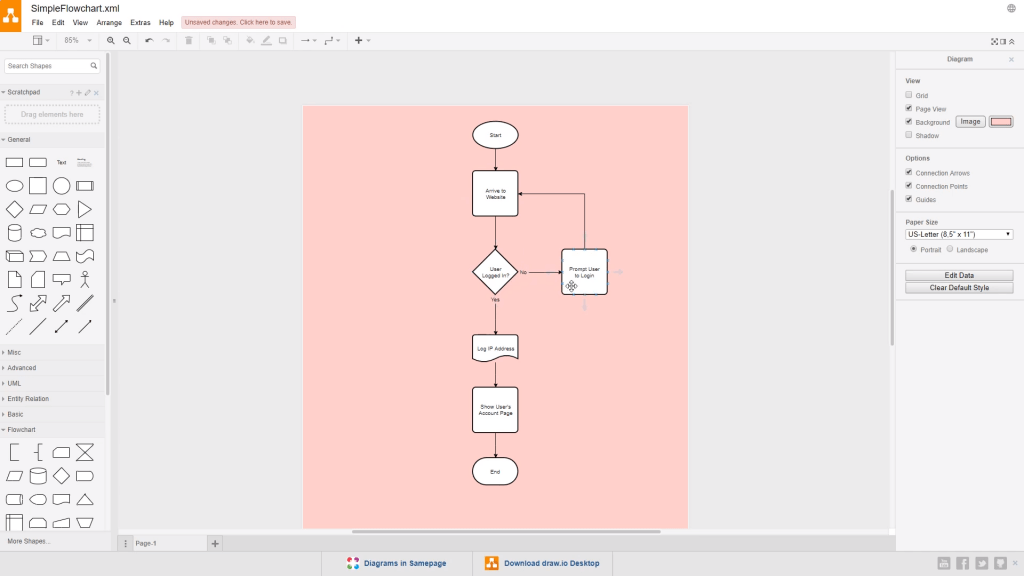
- Creating a Simple Flowchart in Diagrams.net (Draw.io) Tutorial

- Screenshot from TodaysTuts’ YouTube Channel
- The flowchart library contains all of the symbols in a flowchart
- The oval represents the start of a chart
- The terminator represents the end of the chart
- The square with rounded corners represent a process or action
- Make sure the chart flows from top to bottom or left to right
- The diamond represents a choice or decision. Yes paths usually should go down, while no paths should go to the right
- The document symbol represents a document that is created or a report that’s generated
- Clicking on text or arrows brings up a menu on the right to edit their properties
Mr. Le Duc’s Flowchart Shape Guide

More Flowchart Creation Resources
LAB (THEORY PRACTICED)
- https://drive.google.com/file/d/1JpNSPSqOu8ecw4yESR2tSBzUg9d3YaQx/view?usp=sharing
- I learned the basics of how to make a flowchart, like what the different symbols represent and what the general format should be
OUTSIDE (CREATIVITY & THE BRAIN)
- Elizabeth Gilbert discuss creativity and genius
- I like her idea that creativity comes from outside the individual, and that you shouldn’t put pressure on yourself to be creative.
STUDIO (GAME DESIGN)
Unity

WHAT I LEARNED and PROBLEMS I SOLVED
- I learned how to develop an abstract idea into an outline for a game, and how to do so in a way that best sets up the game to be fun and engaging. I also learned how to deal with the pressures of doing a task that requires creativity, and how to manage that creativity in a useful way. I didn’t run into any problems doing this, because it was all straightforward and clear